¿Tienes una idea de negocio en mente y necesitas una página web? Si te encuentras en esa situación seguro que te has planteado el gestor de contenido (CMS) y maquetador visual que vas a elegir para ello.
Ahora bien, si has decidido seleccionar como gestor de contenido WordPress, debido a que es uno de los CMS más utilizados por los usuarios a la hora de crear páginas webs.
¿Qué es Divi y cómo puedes maquetar tu página web con este constructor? Te lo cuenta @blogjavierrguez en mi blog. Share on XEl siguiente paso será elegir el maquetador que vas a utilizar para construir visualmente tu sitio web.
Entre los maquetadores de páginas webs o page builders más utilizados en la actualidad encontramos:
- Visual Composer
- Constructor de Divi
- Elementor
- Beaver Builder
En este post, vamos a conocer en profundidad qué es el constructor de Divi y qué ventajas y desventajas podemos obtener a la hora de diseñar nuestra página web.
¡Comenzamos!
También puede interesarte:
¿Qué es DIVI?
En primer lugar debemos de saber qué es divi y cómo funciona.
El constructor de Divi o Divi Builder es uno de los maquetadores web más utilizados por los usuarios a la hora de comenzar a trabajar en el diseño de una página web profesional.
Esto se debe principalmente a su sencillez y a los buenos resultados visuales y funcionales que se consiguen.
Actualmente, cabe destacar que Divi solo funciona con WordPress, es decir, no es compatible con otro tipo de CMS como Prestashop, Magento, Joomla…
¿Cómo podemos utilizar el constructor de Divi?
Para poder diseñar una web con Divi lo primero que tendremos que hacer instalar Divi dentro de nuestro sitio WordPress. Y una vez instalado podemos diseñar nuestro sitio nosotros mismos desde cero, o elegir una plantilla prediseñada o theme que ya te ofrece Divi. Más abajo te explico cómo instalar Divi.
De esta forma, instalaremos en nuestro WordPress una plantilla Divi que incorporará el maquetador para que podamos comenzar a trabajar el diseño de nuestra web.
También, cabe destacar que dentro de la web oficial de Elegant Themes podemos encontrar cientos de plantillas con distintos layouts Divi para elegir aquel que mejor se adapte a nuestro proyecto.
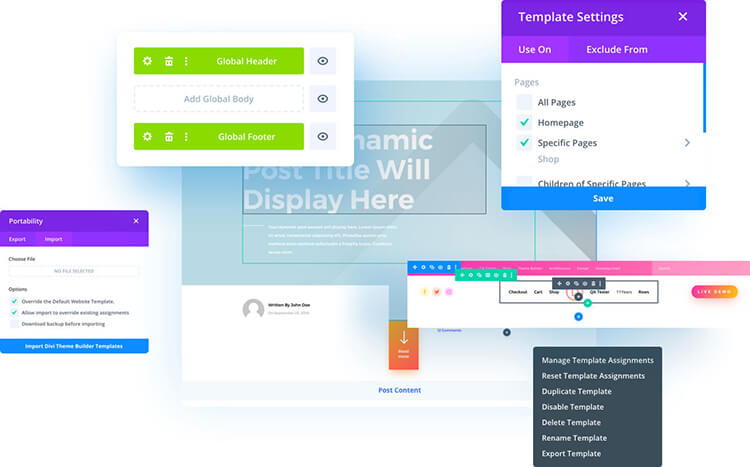
Una vez instalado Divi, cuando vayamos a crear una Entrada, una Página, un Proyecto, o cualquier otro tipo de entrada que tengamos, si lo tenemos activado en ese tipo de entrada, podremos crear el contenido usando el editor por defecto de WordPress, o podemos usar el constructor Divi si pulsamos en su botón morado que aparece bien grande junto el título de la entrada.
También podemos usar este maquetador de manera visual desde la vista previa de la publicación. Así, mientras añadimos elementos a nuestra página, podemos ir viendo cómo va quedando realmente y ver si se ajusta al diseño que teníamos pensado.
Ventajas de Divi Builder
Antes de mencionar todas las ventajas que el constructor de Divi nos puede ofrecer, tenemos que resaltar que es una de las mejores opciones si no tenemos muchos conocimientos en diseño y queremos conseguir resultados profesionales.
Ahora bien, entre las principales ventajas de elegir Divi como maquetador encontramos las siguientes:
- Constructor web muy sencillo e intuitivo.
- Disponible en varios idiomas.
- Modo edición en vivo para ver los cambios aplicados al momento.
- Diseño responsive en todos los dispositivos.
- Las plantillas de Divi tienen poco peso por lo que consiguen muy buenos resultados en cuanto a velocidad web.
- Múltiples opciones de personalización (tipografías, colores, tamaños…)
- No se necesitan conocimientos en programación.
- Favorables para trabajar el SEO.
- Gran capacidad de diseño sin limitaciones.
- Cuenta con múltiples opciones de personalización de HTML o CSS.
- Dispone de una biblioteca para guardar diseños y utilizarlos de nuevo siempre que queramos.
- Es compatible con WooCommerce si queremos montar una tienda online.
- Compatible con PHP 7.
Cada vez hay más páginas web que realizan tutoriales y cursos en español donde puedes encontrar mucha información y ayuda para manejar este constructor.
Desventajas de Divi Builder
Como todo en esta vida Divi tiene desventajas aunque son mínimas en comparación a todos los beneficios que nos ofrece.
Algunas de las desventajas que encontramos son:
- Su precio es algo elevado, aunque una vez que tengas la licencia de Divi puedes utilizarla para otros proyectos web sin límites.
- El soporte técnico de Divi está en Inglés. Aunque existen muchos profesionales de Divi que te pueden ayudar con cualquier tipo de duda.
¿Cómo instalar Divi en WordPress?
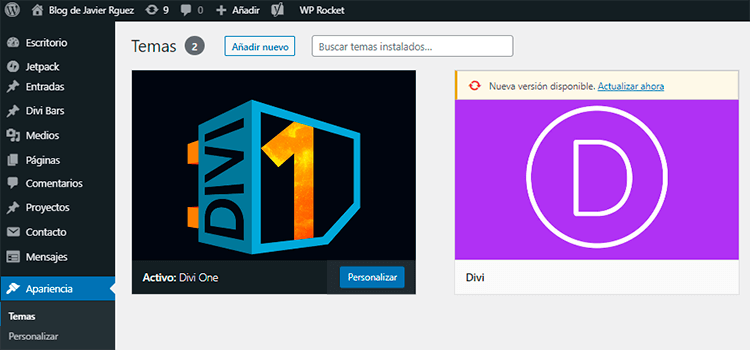
Instalar Divi en WordPress es muy sencillo, para ello solo tendrás que desplazarte por el panel de WordPress y hacer clic en apariencia.
Una vez dentro de apariencia tan solo tendrás que añadir el tema de Divi desde tu ordenador.
De esta forma, en pocos segundos ya tendrás Divi instalado y podrás comenzar a maquetar tu página web.
Otra opción, para utilizar este maquetador es instalar el plugin de Divi Builder sin la plantilla.
Con el plugin puedes diseñar tu web con otra plantilla que no sea de Divi, eso sí debe de ser compatible con el maquetador. Aunque generalmente funciona con cualquiera.
Una vez instalado, solo tienes que irte a las opciones de Divi y meter tu licencia que encontrarás en tu cuenta de Elegant Themes. Así, recibirás todas las actualizaciones a tiempo y tendrás tu sitio web siempre actualizado ante vulnerabilidades.
¿Cómo maquetar una web con Divi?
Para maquetar una web con Divi Builder de forma fácil y sencilla tan solo tendrás que ir a entradas y páginas y añadir una nueva.
Una vez dentro, verás un botón morado que podrás seleccionar para Usar el constructor Divi.
Si haces clic en él podrás empezar a crear tu página o entrada de forma visual tan solo arrastrando y soltando cajas de módulos para añadir texto, imágenes, botones… y cualquier elemento que se te ocurra.
Cuando añadas un elemento al diseño, cada uno dispone de una caja de herramientas donde puedes configurarlo. Podrás ajustar las propiedades de letra, color, posición, márgenes, y estilos avanzados.
La mayor parte de las opciones de configuración son para que no tengas necesidad de conocer HTML y CSS, aunque si ya tienes algunos conocimientos de diseño, tienes opciones avanzadas donde puedes añadir tu propio de CSS para realizar diseños que no se puedan realizar con las herramientas que se incorporan.
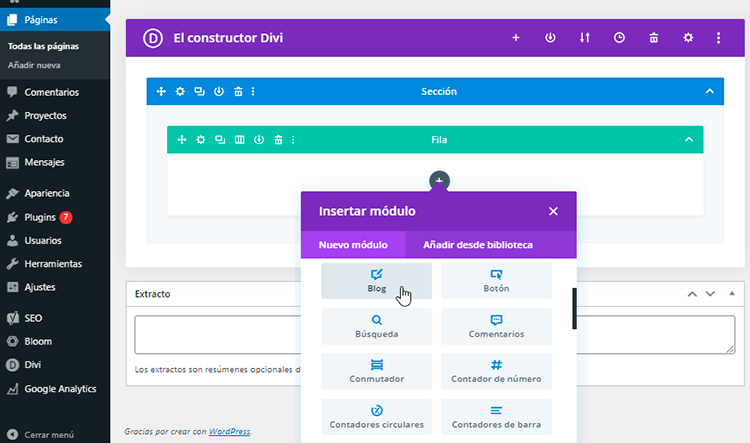
Módulos que incorpora el constructor de Divi
Divi incorpora multitud de módulos. En total +38 módulos. Todos ellos están pensados para que no te falte de nada en el diseño de tu web.
Algunos de los más utilizados son:
- Blog
- Botón
- Slider
- Contadores
- Blur (icono + texto)
En una página web hecha con Divi el contenido se estructura en secciones, filas y módulos.
Cada elemento se puede arrastrar y soltar con el ratón para que puedas cambiar la posición de éstos.
También, en cada uno de ellos puedes seleccionar el tipo de visibilidad que tendrán. Es decir, en el caso de que necesites realizar diseños específicos para dispositivos móviles, puedes crear esa sección solo para móviles y tablets por ejemplo. Y otra sección, para ordenadores. Así, ajustando la visibilidad de cada sección, tendrás el diseño más optimizado.
Si estás usando WooCommerce, se te habilitarán los módulos para tienda online. Podrás modificar el diseño por defecto de la página de producto, del carrito, etc. Así podrás optimizar las páginas de compras para que aumentes tus ventas.
Rendimiento de Divi
La plantilla de Divi, igual que muchas otras, también está optimizada para cargar rápido. Es cierto que no viene todo lo optimizada que uno quisiera, pero si le dedicas algo de esfuerzo puedes conseguir puntuaciones de Gtmetrix como la de mi web.
Instalando algún plugin de optimización, y haciendo algunos retoques, y siguiendo los consejos de las Core Web Vitals, podrás conseguir optimizar tu sitio web para que se cargue rápido.
Conclusiones
En resumen, el constructor de Divi es una de las mejores opciones para crear una web profesional sin conocimientos de HMTL o CSS. Es muy sencillo de usar. La relación coste-calidad es bueno. Y las posibilidades que te ofrece son infinitas.
Finalmente, espero que este artículo sobre qué es Divi te haya sido de gran ayuda para saber un poco más sobre este potente constructor visual de páginas webs.
No obstante, si quieres aprender más sobre este maquetador, tienes en mi blog un Curso de Divi gratuito para aprender a diseñar tu propia página web profesional en pocas horas.

Soy Javier Rodríguez Fernández de Tejada, Ingeniero Técnico de Informática de Sistemas. Trabajo como Consultor TI en la empresa privada para grandes clientes definiendo metodologías de trabajo para facilitar la gestión de proyectos software. En mi tiempo libre me gusta trabajar en mi web y ayudar a otros a darse a conocer en internet. Me considero experto en WordPress y en diseño web con Divi. Me gusta aplicar técnicas de SEO para mejorar mi blog y poder compartir mis conocimientos con los demás.